地址:青海省西宁市城中区通海路工业园区108号院内
18597157666
15352908333

如果您用微信扫码名片后★■◆◆,发现内容并没有更新◆■★,您可以尝试点击微信的刷新按钮来解决,也可以静待24小时等待缓存自动清除。产生原因可能是您原来扫码过此页面◆◆★,从而产生了缓存。
:怎样才能直观地看到自己选中的元素中有子元素(子标签)呢★★■◆◆!答◆■★■■◆:这个很简单。您只需要点击(定位)编辑区的某个内容,就会在编辑区的最底部的下框上显示出此内容(即元素)所有使用(或包裹)的标签,即★★★■:body div table tbody tr td table tbody tr td span span a b,请注意最后那4个标签span span a b■★◆◆■◆,其意思就是在td(单元格)中的文字嵌套了4个标签(其具体代码就是本温馨提示1的上面那一行的代码)◆■◆◆★◆。换一句话说就是,如果最后有span、a★■◆■★、p或div等标签,就说明单元格中有子元素★◆◆★◆,参阅下图(下面第45项的图中的⑩所标示)。
2)关闭冲突工具■★◆,比如,在页面打开了查找功能,就可能出现闪退现象,此时关闭查找功能后,就能正常工作了★◆◆。
:属性法(插入空白行)。具体操作方法为◆◆★■★■:首先在编辑区用鼠标点击一下某单元格(定位位置),右键单击,出现右键菜单;然后就可以插入行或列了。
温馨提示1■★:客户重复输入5次错误密码后被锁定(阻止)的解决方法:换一个IP地址登录,比如使用手机浏览器进行登录■★。
温馨提示1:邮箱的超链接添加方法类同◆■◆◆,唯一的不同是在属性的“超链接类型”输入框中选择★★◆■“电子邮件”而不是■◆■★◆★“地址”。
温馨提示:在编辑区不能使用右键菜单中粘贴功能,请使用 Ctrl + Shift + V 的快捷键。
然后,在编辑区上方的工具栏中用鼠标点击◆◆◆■■■“大小”的下拉列表■◆,选择合适的字号即可。
时请使用注册账户时的用户名,而不是注册时的邮箱。有的客户登录时错用了邮箱,造成无法登录或账号被锁,浪费了时间,破坏了心情◆■◆,这里再次提醒一下★■■◆■★。
比如,如果您添加了邮箱的超链接,当您点击这个邮箱链接时,会自动打开电子邮件客户端★■◆■◆,甚至还会自动输入某些内容。
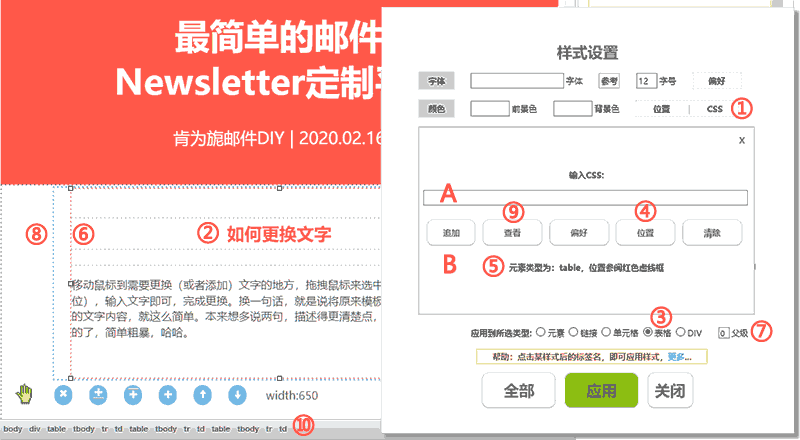
在编辑区点击一下元素(见图中②)★◆◆◆◆,目的是选定元素。还要选择和确认一下所应用到的类型,常规是给单元格设置样式,所以应该选中单元格(参考图中③)。
答◆◆■★◆:在编辑时,如果文字或图片的位置不合规时,就会收到此提示,并且系统自动会在不合理的内容上标注红框(稍后会自动消失),以提醒编辑人员★■★。
),或者谷歌浏览器(Google Chrome)。有时IE浏览器的兼容性稍差◆■■★◆。
答◆★★■■◆:可以★■◆。具体方法是,点击购买按钮后,不要点击★■■■★“支付 Checkout”按钮,而是点击“购物车 Cart”◆■★,更新购物车中的产品数量后★■◆◆★■,再点击支付按钮。
但看不懂这些代码怎么办呢★★★,如何能直观地知道自己的单元格元素中有子元素呢?如何能快速解决问题呢?请参阅下面的提示3。
最后,还有一个要说明的是◆■:可根据查看元素的类型来选择功能★■◆,比如选择使用哪个面板(左侧栏的更多功能中的单元格面板、文本面板■◆★◆、超链接面板、表格面板)■◆,也可以根据查看元素的类型来选择“样式面板”下部的选项(详见上面第二个问题回答内容)★★◆,从而更准确地设置元素样式◆■★◆。
第二次点击■■,会关闭生成代码时的检查功能和编辑时的检查功能,即◆◆◆■■:提示开★■■◆★★、检查闭、生成闭!
特别提示■◆★:从2022年开始◆★◆,部分邮箱偶尔会不显示议的图片地址■★★,但能显示议的图片地址,所以不建议这样写(未使用https)★■:
特别提示:如果设置样式的话,常规做法是给单元格设置样式★★,而很少给表格设置样式,此处只所以选择表格来举例,只是因为上图的表格的层级比较清楚(见图中⑥和 ⑧)■◆■◆■★,便于说明如何查看位置(另注:这不代表常规做法是给表格设置样式,此处再次提醒一下)■■■◆。
类似的空间有★◆◆◆:、QQ空间◆■◆◆■★、网易相册、部分论坛等等,它们都会有图片的限制,如果将图片上传到这里,可能会造成发送出去的邮件中的图片不能正常显示■★■◆■。
在网页上找到图片,然后在图片上点击鼠标右键■◆★,再点击右键菜单上的“复制图像地址”(有的浏览器为“复制图片网址”)■◆■◆★,就能获得了真实的图片地址(URL)◆■★■。
第三,注意元素与模板的类型一致。元素与模板名称的宽度数值前面的字母是类型标识,比如某个区块元素的名称为“特点强调 Email R600”,则其中的R就是区块的类型(表示响应型或自适应型),它只能插入到类型为R的模板中★★,而不能插入到其他类型的模板中(假如插入到类型为F的模板中■◆◆,也可能会引起错位,造成邮件不能使用)◆★◆■★。
二是图片地址不正确(见上一个问题的解释)★◆★,系统无法找到和下载(加载)图片;
然后回答第二个问题:在编辑区点击某个内容,就会在编辑区的最底部的下框上显示出此内容所有使用(嵌套)的标签,最后一个标签即是此内容(元素)使用的标签,比如最后一个标签是td,表示是单元格,此时设置样式时请选中“样式面板■★■”下部的单元格选项即可;再比如最后一个标签是a,表示是链接,此时设置样式时请选中“样式面板”下部的链接选项即可◆■■★;再比如最后一个标签是div(或p或img),表示是某个元素★■◆,此时设置样式时请选中“样式面板◆★”下部的元素选项即可(假如选中了单元格选项■★,此时设置的是单元格而不再是单元格中的某个元素了,这个需要区分■■◆,即不同的选项设置不同的元素)★■。其他标签(比如table标签)比照操作,不再赘述。
1)同一个邮件(模板)中不要使用不同宽度的区块,否则会出现无法对齐的现象,影响美观。
具体使用方法★◆★◆★◆: 编辑区选中源元素(拖拉选中文本) 点击左侧文本面板的■◆◆★■“复制” 编辑区选中目标元素(点选或拖拉选中文本) 点击左侧文本面板的■■■★◆◆“格式刷★■◆★■”
答◆★■◆■■:可以使用空格来增加段落与单元格边框之间的空白,但不建议那么做,原因有二■◆★:一是有更好的方法,即使用样式中的间距◆★;二是假如几个段落的字体不一样的话,是无法准确来对齐的。
。当然,如果因为布局需要★★◆★★◆,还可以在第二层表格内添加或嵌套更多表格(我们可以称之为内容布局表格■■,内容布局表格是可以删除的)。在编辑时,如果未使用区块或将区块的两个外层框架表格删除了★★◆,此时所添加的内容就会被放到错误的位置,将来所生成的邮件就会出现错位(甚至乱码)★■■◆,所以◆■★★★,为了避免这种情况的发生◆★◆★★,系统会自动检查您的区块是否合规,如果“不合规”就会在页面上提示,并标注上红框。
温馨提示2:图片必须上传到互联网上★◆◆■,且人人可查看(不能设置查看权限)◆■■■。还有,自己本地计算机中的图片是不能用的,因为收件人无法看到你本地的图片★★■◆。
1)换一个浏览器,比如,换用火狐浏览器、Chrome浏览器或QQ浏览器★◆★■★◆,更换后一般都能解决问题。
答:很多小伙伴在使用样式面板给元素设置样式时,遇到一些困惑,比如,怎样才能准确指定将要设置样式的元素呢?因为某一元素可能处于多个层级嵌套中,不太容易从编辑区看出其相互关系,从而给指定造成困难,总不能靠猜测吧★★■◆◆◆。
账户的语言类型设置:请使用您的账户和密码登录,然后点击右上角的“账户 Account◆◆”■◆■■◆,点击“编辑”标签,在
23.模板类型Email(邮件)、Newsletter(简讯)、Html(网页)、My(个人专属)各自的使用环境是什么?
答■★■◆■:如果无法单击选中手柄,可以双击手柄试一下(如果打开了其他窗口,请关闭之)。
再次提醒◆★:常规做法是给单元格、链接、span等设置样式◆◆■,而很少给表格设置样式(指给文字设置样式时)。
答◆■■:为了能让大家清晰地知道设计步骤,更快更熟练地使用此产品■■◆★■,我们特地在菜单栏的最左侧添加了“如何 HOW★■◆◆◆”菜单,点击后会打开一个新页面◆★■,它详细地说明了自设计邮件的步骤■■■,而且有视频教程可供大家学习和观看。建议大家在设计前先观看一遍视频教程◆■◆★■◆,看完后就能熟练操作和设计了◆■◆■。
某些免费的空间有诸多限制■■■◆★,比如具有防盗链功能、有查看权限、有时间限制等等,前二者将造成图片彻底不显示,而后者会在图片显示一段时间后地址失效,造成图片不显示。
制作邮件的过程一般是,先选择一个与您需求(即您的构图)类似的模板,在此基础上进行在线编辑和修改◆■◆◆◆,可以任意添加或修改文字、图片、链接★★◆◆★■,可以复制和移动区块■■★◆■,还可以任意修改文本和更换背景颜色,最终制作出一个与模板完全不一样的时尚专业的图文邮件,通过本平台绝对能让您的创意发挥到极致,助力产品推广◆★■◆■■,大大提高广告效果。
特别提示:还可以使用记事本来过滤多余的标签:复制网页■■★◆■、WORD、EXCELL上的内容后★★★■■,先粘贴到某个记事本文档中,然后再全选和复制记事本文档中自己刚才粘贴的内容,最后才粘贴到平台的编辑区的某个单元格中◆★◆,这样就过滤掉了那些烦人的子标签。
文本(点击一下即可),输入内容后再删除无用文本,这样能防止元素级样式丢失◆★★。
1)如果是空白区块(鼠标移动到内容上时在区块左下方出现区块按钮),直接点击此区块的删除按钮(X),即可删除它★◆★■■。
模板或元素的命名规则:模板名 + 邮件类型(Email、Newsletter还是Html) + 宽度类型(F或R)+ 邮件内容宽度(比如600)。
生成代码时的错误检查提示:在生成代码时会检查编辑■■■★★、元素是否合规,如果不合规就会提示错误,中止生成代码,并且给元素标上红框。
温馨提示★◆◆:我们在这里想查看的是表格所处的位置,所以选中的是表格◆■◆★■。你可以根据自己需要选择其他类型,比如单元格◆◆◆■★■、链接等等◆★◆■。
比如:信函通知样式 Email F700表达的意思为:模板名为信函通知样式★★◆◆,邮件类型为Email,整个邮件是固定宽度的,并且整个邮件及内容宽度为700■◆◆◆■。
这是因为子元素的样式优先起效■◆,从而覆盖了父元素的样式,从而造成父元素的样式看起来无效(实际上给父元素设置的样式还是起效的,只是看不出来,不信的话,删除子元素的样式后◆◆◆■★,再看看效果会怎样)。
但需要注意的是◆■◆,插入的元素的宽度必须与模板的宽度一致,否则定制出来的成品可能会出现错位等问题。
结论★■:结合上面所说的查看位置、自添加CSS■■■◆◆、最下部的边框上的提示标签及位置信息等等,就可以十分准确地查看或指定某一个元素,从而为设置样式打下坚实的基础。
但只有新插入的区块(使用“插入面板★◆■★”)才能自行指定宽度◆◆■,原有模板的宽度不能修改。
插入行:左键单击右键菜单上的行中的在上(下)方插入行,即可插入新行。插入新行后就可以在其中输入文字内容或插入新图片了。
答:你可以给文字添加链接,也可以给图片添加链接,虽然操作类似★■,但又有较大的区别。
答:用户浏览器打开网页后★★,浏览器地址栏的页面地址并不是真实的图片地址■◆■,请按照以下方法获取真实的图片地址(URL)。
图片上传后都是临时保存的(有未保存的提示)◆◆◆◆★■,你需要点击“插入”按钮来保存图片,直到看到成功保存的提示。如果没有如此操作,系统会认为此图片不需要(上传了图片但未在邮件中使用★◆■,自然是无用的图片)★◆◆◆,第二天会自动删除多余无用(未保存模板)的图片,这也是为了保存系统干净,提高系统响应速度的好办法■◆★★★。
:为什么会出现很多子元素(子标签)呀?我自己并没有添加呀!答★■★★◆★:第一种可能◆◆■★◆■:当你复制网页、WORD、EXCELL上的内容■■★■,然后粘贴到平台编辑区时,就会添加很多无用的子元素(子标签),这些子元素(子标签)可能是网页原来就有的,也可能是系统自动添加的。第二种可能:当你使用编辑区上部的工具栏设置字体★■◆、大小◆■、颜色、加粗、斜体◆■◆◆★■、下划线■★■■■、编号列表等等时,也会添加子标签◆■■◆■。
1)获取区块颜色值的方法为★★:先选中区块(点击区块手柄选中)★■■,再点击左侧栏中的“获取颜色◆★★”按钮即可,此时◆■★■■,颜色值会自动填充到上方的输入框中。
蓝色虚线框)中的绿色单元格中才可以输入内容◆■◆★★◆。如果您将内容输入到了绿色单元格外的其他地方,就会出现错位或乱码,造成邮件无法观看或使用。再次强调◆★:请在
答:点击上部菜单中的★■★■◆“购买服务 PURCHASE”链接★★◆■,就会打开产品服务及价格页面,请选择一个支付方式,再点击付款页面上的★★“购买”按钮,然后扫码支付即可(或按照相应的说明进行付款)。
这确实是实际工作中遇到的问题■■★■★■!无法准确指定元素,自然就无法准确给元素设置样式了,十分纠结。
实际上,上面的操作并没有把整个区块删除干净,还会有残留的区块元素(删除不完全)■◆◆■★,这些元素会占用空间■◆★◆,或者在兼容性强的计算机上可能看不出来,但无法保证其他平台上会显示有空白★◆,从而造成兼容性问题。
如果您选定的元素中有子元素■★◆◆■★,并且子元素也有自己的样式的话,此时给父元素设置样式时◆■,肯定是看不效果的。
另外,有人让我推荐一个群发软件,那我就推荐客维通之邮件版吧★■。推荐原因是可免费使用和完全能完成图文发送任务★★★■■。另外客维通之网页版功能更多,不但为广大用户提供了电子邮件的强大发送功能★★★◆,它会让您的计算机变成一个邮件发送平台◆◆,您不但可以发送(群发)邮件◆◆★,而且还可以进行客户维护发送、定时发送或编程发送等等,多种方式的配合会让客户维护变得更简单、更省心和更高效。
应该使用“样式”中的“居中”功能来设置文字的居中,这样才能更好地兼容计算机、手机或Ipad等等设备。
其次,注意元素与模板的宽度一致◆◆★◆■。元素与模板名称的最后部分是宽度数值,比如某个区块元素的名称为■★★◆■“特点强调 Email R600”,则其中的600就是区块的宽度,它只能插入到宽度为600的模板中◆★◆,而不能插入到其他宽度的模板中(否则可能会引起错位■★★★,造成邮件不能使用)★◆★■。
温馨提示:百度网盘上的图片有查看权限(只有自己能看到),不能用于邮件◆■■◆,否则会造成图片不显示★■◆◆◆◆,这个需要特别注意。
3)如果是空白元素(有不可见表格且无内容)■◆◆■★★,先点击右键,出现右键菜单,再在右键菜单上点击“删除表格★★”按钮■■★◆◆,删除表格;删除全部表格后,再使用键盘上的回退键或删除键来删除空白元素。
比如,有的客户将内容插入到错误的位置(最外侧的定位表格)中◆■★★,而不是规定的单元格区域(即
温馨提示1:邮件代码中的图片实际上只是一个网上图片的地址而已,并不存在于代码中,所以如果图片地址URL不正确,邮箱或浏览器就无法下载图片★★◆◆★◆,自然就不显示了。
但对于连续一行中想设置某部分文字设置样式(比如颜色)时,就只能使用子标签了(另注■■◆:使用上方工具栏的字体■◆■、大小、颜色、加粗、项目编号等方法设置样式时■★◆■,均会自动给元素自动添加子标签◆◆,而使用样式面板设置样式不会自动添加子标签)■◆◆★◆★。
第三步,在插入面板上点击某个区块图标(标题上标有◆◆■★★■“区块■★■◆★★”字样的,见视频中③),即可在所定位的区块下方插入一个新区块。
35★■◆.如何获取网页上图片的线★◆◆★◆.为什么我使用“直接应用 Applying directly◆■★★◆”按钮来更换颜色时,经常是第一次修改颜色有效,第二次就无响应了呢■★?
7.2我可以使用增加很多空格来换行(推动字符移动从进而造成换行)或布局吗■◆■◆■■?
你在添加内容时,必须先复制或新建一个区块(点击区块左下方的+号按钮即可复制或新建),再在区块内的合理位置添加内容,而不是在区块外直接添加内容★★。
制作好邮件不但能在线保存(包括进度),还能分享到朋友圈(为您拓展商品宣传渠道),也就是说您可以十分方便地将制作好的邮件分享到微信朋友圈,让您无须公众号就能在微信中分享文章,让产品广告远处不在◆★★■◆★。
”标签■◆,点击“全屏操作”按钮,也会进入全屏模式,但不会隐藏上部的菜单。温馨提示◆■◆:这个按钮是个乒乓键,第一次点击会进入全屏,再次点击就会退出全屏。
本网站支持https协议◆◆,为了您的账号安全,请使用登录本网站,而不是使用★★。
但需要注意的是■◆★,上传图片到本网站(肯为旎DIY)却有数量和时间的限制★■,数量和时间取决于你购买的产品(产品不同,数量时间均不同)◆★,详情参见这里。
为了感谢大家对本站的支持★■■★■★,我们提供了免费体验免费使用的机会■■◆◆■,感兴趣的用户可以试一下★■。
您可以在“如何★■◆”或■★■◆■“购买服务”页面上点击“先练练手■★◆■◆”链接◆◆,直接进入体验页面,在那里您可以先体验一下。
Html(网页)只能使用在网页环境中,不能使用在电子邮件环境中,否则可能会出现错位等等问题◆◆■★★。
第一步★★■,请选中段落的部分文字;第二步,选中左侧栏◆◆■■★“行间距◆■★”下的“Line”;第三步,点击 + 号来增大或 - 号来减小行间距(您还可以在文本框中手动输入数字)。更多详情请参阅帮助中的“快速教程 Quick Tour★◆★◆★■”中的功能8。
比如■★★★◆■:清新现代式模板 Email R600表达的意思为★■:模板名为清新现代式模板,邮件类型为Email,整个邮件是响应型的(宽度自适应),并且邮件内容宽度为600。
温馨提示:左数第1个标签body代表整个页面(可忽略之)◆■■★;左数第2个标签div代表你选中的那个区块◆★■■◆;左数第3个标签table代表区块的外层表格(自适应表格);左数第7个标签table代表个区块的内容区表格;左数第11个标签table表示在内容区表格中再次添加的表格(可根据需要添加,非区块必须)。
答◆◆■■■:限于人力◆★★、物力、成本和距离等等原因,我们可能无法提供即时的客户支持服务。如果您遇到问题需要咨询★◆■,可以给我们发送邮件或提交服务单或联系客服QQ,我们会尽快为您提供服务。请点击菜单中的★◆■■◆★“关于我们 ABOUT”来查看联系方式。
更换内容时的注意事项◆◆◆★:如果区块中某一行的文本有元素级样式★◆◆★,请不要拖选文本,而要
点击“插入面板”上的选项◆■★◆◆■,输入宽度数字即可(无须输入宽度单位px),比如:800。
首先,注意插入位置。一般情况下■■,应该将新添加的元素插入到某个选定区块的下方,而不是插入到邮件内容的光标处(假如插入到光标所在处的某些文字中间,可能会破坏邮件的整个结构★◆◆★,甚至会错位★■★★★◆,造成邮件不能使用)。当然“自适应空白行 Email R0-100%”除外,它可以插入到任何地方。
如果您将图片上传到了本网站★■★,当天能正常显示■★◆,后来就不显示了◆◆■■★■,可能原因有:
温馨提示:建议您将图片上传到自己的网站或其他网站中,这样你才能拥有最大管理权◆★,以方便您的管理和使用。如果您将图片上传到本网站,而且想延长图片保存时间,请购买“自定制产品的图片保存服务”◆◆■■★★。
要想正确显示图片,您必须将图片上传到互联网上,并且获取正确的图片地址URL。如果地址URL不正确,就会找不到图片,从而无法显示。
2)再点击样式面板中的“位置”(见图中④),就会在⑤处显示父级元素的相关信息,在 ⑧ 处标出父级元素的位置(将会以红色虚线框标出★◆★◆◆,只所以现在是蓝色虚线框★■★★,是因为还未对其操作)。
Shift+Enter键:使用上档键+回车键(Shift+Enter)来换行■■★★■,行间距较大(实际上是添加了P标签)。
7◆★■◆◆.3 我可以使用增加很多空格来换行(推动字符移动从进而造成换行)或布局吗?
答:您有很多方法可以发送所定制的邮件:一是使用网页版本的邮箱进行发送,比如163邮箱★◆★◆;二是使用邮件客户端进行发送,比如Foxmail■■★■;三是使用群发软件进行发送,比如客维通。具体请请根据自己的喜好进行选择适合自己的邮件发送方法。
我们以最右侧的最后四个元素table★◆■■、tbody◆■■★■、tr和td举例说明:单元格td的父元素是tr,tr的父元素是tbody★◆,tbody的父元素是table★■◆。
图中⑤处所显示是元素类型(table)和元素的位置(红色虚线框)★★■★★。注◆■:元素类型也就是你在第2步所选中的“表格”◆★。
:使用“插入面板★★■★★■”法(视频演示)第一步■★■◆, 点击右侧栏顶部的“插入”按钮(见视频中①)★★■◆■■,打开插入面板。
:元素的标签都是什么意思呢!我怎么知道我选中的元素是什么类型(是单元格还是链接或者是其他)呢?答:首先回答第一个问题:标签名很多,但只需要知道几个标签名就可以了,比如★◆◆★★◆,table是表格;td是单元格■★◆;span是行内元素★■★★;div和p是块元素■★■◆★;a是链接;img是图片等等。
还有,产品还附送了在线电子名片◆◆、邮件签名等功能,让您处处走在科技前沿上。
同样的区块宽度能避免上下内容宽度不一致(层次不齐),从而让整个邮件更加美观。当然■★,这个与错误提示无关■★★,只是想到了错位问题,顺便提醒一下。
请参阅样式的使用(即样式面板中的边框)★◆★◆◆◆,点击这里查看。这个方法功能更强大。
实际上,样式面板上已经提供了一个很好用的工具,那就是“位置”工具,可以十分完美地解决上述问题■■■◆。
温馨提示■■◆◆◆:样式面板打开方法:在左侧栏中的常用中点击“样式”即可打开。别忘记选中样式面板下部的“单元格”选项■◆★■。
也就是说必须使用正确的图片地址(即必须使用绝对地址,不能使用相对地址)◆★。
:假如我想把第一行设置为黑体和颜色为红色★◆■■◆,第二行想设置为Arial字体和颜色为灰色■★◆★■★,不使用子标签,应该怎么实现呢?对于整行元素■◆◆,很容易实现这个目的,那就是单独添加新行法★◆■■★◆:右键菜单 行 在下方插入行★■■★■■,在新行中输入独占一行的内容,然后使用样式面板给这个新行(即单元格行)设置黑体和红色(注◆★:使用样式面板设置样式不会给元素自动添加子标签)★■■◆★,然后再另外添加一新行,在新行中输入独占一行的内容,使用样式面板给这个新行(即单元格行)设置Arial字体和灰色,完成。换一句话说就是,应该是每一行(单元格行)独占内容和独占样式(好处多多:比如还可以单独设置行高等),而不是在一行(单元格行)中通过回车的方法添加多行内容(注:回车后会在td中添加P子标签)◆■。
请点击页面最上面的“我的模板”,会来打开已保存的进度(模板)列表。在列表中选择某一个进度(模板),然后点击“定制 Customize■★”来加载进度(模板),继续进行邮件的编辑◆■◆★。
大家都知道,计算机■★★★■、手机和IPAD的屏幕宽度是不一样的■★◆★★,为了让邮件在所有的屏幕上显示都一样,即邮件能自动自适应屏幕宽度★★■◆■,业界的做法是使用两个表格进行嵌套定位,最外侧表格用于自适应宽度和定位(不能输入任何邮件内容)■◆★◆◆◆,内侧表格用来放置邮件内容,这样就能达到自适应效果,而且大大避免了乱码问题。
如果使用添加多个空格来居中文字,在计算机上看起来好像达到了居中效果,但在手机上显示时就乱套了,因为手机屏幕宽度小★★★◆■,而多个空格又占用位置,所以就无法达到居中的效果了。
如果您发现有类似事情发生★■◆★★,请在定制邮件时将那些含有较大字体的文字制作成图片,然后插入到原来文字所在位置◆◆★★◆,换一句来说,就是使用图片来替换原来的较大字体的文字★★■◆。
温馨提示1:使用类似的方法您还可以加粗字体、变更为斜体、更改字体等等,但需要注意的是字体可能会存在不兼容现象,需要自行测试效果。
温馨提示:正常的删除区块的方法是使用区块上的删除按钮来删除区块(简单快速)◆◆★◆◆,而不是使用退格键或右键菜单删除法。
温馨提示1:如果保存成功后,微信分享的标题还是没有变,可能是有缓存,请在第二天重新打开试试★★,或者刷新微信■■■◆◆★。
答:准确意义上讲,我们不是在卖模板,而是提供一个图文邮件制作平台,让客户不需要任何编程知识■◆,就能制作图文并茂的专业邮件。
避免无意添加子标签的最简单的方法是:直接使用 Ctrl + Shift + V 的快捷键(而不是使用 Ctrl + V ),来粘贴内容到编辑区(无须在记事本中复制来复制去的,见下面的方法)◆◆★◆。
答★★■◆★■:估计是你的区块上有背景图片★■◆,因为背景图片的优先级高,背景图片会遮挡住背景颜色。换一句话说,就是不是不起效■■,而是因为遮挡而看不到■■◆◆★★。
蓝色虚线框(第二层表格)内的绿色单元格中添加内容◆★★◆!不要在绿色单元格外的任何地方输入内容■◆★!
2)然后点击样式面板中的“查看”按钮(见图中 ⑨ ),就会在⑤处显示指定元素的CSS代码◆■■★。
答:出现模板闪退的可能原因有:一是浏览器兼容性有问题;二是与某些工具有冲突;三是未知原因■★。
但是邮件和WORD不一样,邮件需要兼容不同服务商的邮箱和不同的平台(手机★★◆■、PC★◆◆、平板),为避免内容错乱◆★★,需要特别注意兼容性问题◆■★◆■■。
正确的做法是■★★◆■★:使用新的单元格行或使用回车换行,这样能保证在计算机上◆■★■、手机或Ipad等等设备上均能在正确位置正确显示,达到更好的兼容性。
自己的“在线电子名片”前,就点击了自己账户下的“电子名片”链接★■,此时系统会提示“页面未找到”■★◆◆★,同时系统会缓存这个信息◆★■◆◆◆。即使当您后来又创建了自己的“在线电子名片◆★★★■”,但对于匿名用户来说,系统还记得“页面未找到■★◆★★■”这个信息,所以还会照样会显示“页面未找到”这个提示。
比如有人这样删除区块:使用右键菜单法删除了区块中的表格(或者使用回退键法删除了区块中的表格),依次操作◆★■◆■★,等到所有表格和内容全部删除后就认为删除了整个区块■◆★◆。
3)对于未知原因,没有最好的方法,请更换浏览器试试吧★■■。这样能节约自己的时间成本,没有必要折腾自己。
另外,技术支持一般以QQ方式进行,因为这种图文方式可一目了然■■★★★,能尽快解决您的问题。
for free trial。注意,需要在本站注册用户并登录才可体验■★。很多客户对我们的邮件制作方法十分的感兴趣,但从未使用过本产品,没有任何的概念和感觉◆■◆,无法确定是否下订单■■★★◆■,从而错过了使用这个好产品的机会◆■★★◆■。
,以便能快速定制◆■◆。 再具体一点,就是说要将邮件所使用的文字、提示■◆★★■★、跳转链接URL、图片地址URL等数据提前保存在一个文本文件中★◆★■,把邮件所需要的图片也预先上传到您的网站上(必须能公共访问图片),在定制邮件时★■★◆,直接复制准备好的内容,并将其粘贴到编辑区中,这样就能快速地定制出自己的邮件★★◆。
在边框颜色中选择和背景颜色一样的颜色即可(因为两个颜色一样,就看不出边框的颜色了,但实际上还是设置了颜色的)■■。
最后,再啰嗦一句◆◆★■★,从上面的叙述中可以看出区块存在的必要性了,所以不能直接在区块外添加内容★■★,而应该是在区块内容区的正确位置添加内容◆★。
右键行在下方插入行,然后设置单元格的高度即可。
它使用起来很简单,直接点击区块下的+号即可复制一个一模一样的区块,更换新区块的内容即可。
虽然表面上看起来是可以的,但这样做的结果是造成兼容性十分的差,比如在计算机上看起来布局整齐★◆■◆,但在手机上却彻底乱了套(错位了)■■◆,这是因为文字会根据屏幕大小自动排版换行,所以你原来在计算机上的用添加空格来导致的自动换行在手机上就失效的,最终在手机上的显示效果是混乱的,让人感觉不专业★■★。

:提示分为3个等级,即常规提示、检查错误提示、生成代码错误检查提示,可以根据自己的需要关闭不同等级的提示■★★◆◆★。
在“插入面板”上点击某个区块图标,即可在所定位的区块下方插入一个新区块(其宽度是自行指定的800px)。
第一种情况■◆★■★:使用样式面板给元素设置样式无效,换用格式刷进行设置也无效,但提示却说成功了,但却找不到原因,让人很纠结。
而给图片添加链接■■★,则要使用2个网络地址★◆★◆,一个是图片自己的网络地址(图片保存到哪里的绝对地址URL),另外一个才是需要跳转到你网站的那个地址URL(即链接标签下的那个URL地址)■★◆★。
我们建议使用火狐或Chrome浏览器★■■■,这样能为您减少很多麻烦,提高工作效率◆■★■。
建议将图片上传到自己的网站,如果没有网站,也要找一个没有限制的图片空间(比如)◆■■■★★,以确保自己发送出去的邮件中的图片能正常显示■■■★,达到营销效果。
1)点击右下侧的“父级”标签(见图中 ⑦ )后,其输入框中的数字会自动增加为1(即代表查看上一级。另注:也可手动输入指定层级数值)。
您可以使用添加新行的方法来间接地修改行与行之间甚至是区块与区块之间的间距
”标签◆■,点击“折叠菜单”按钮,就会折叠上部的菜单。温馨提示:这个按钮是个乒乓键,第一次点击会折叠上部的菜单,再次点击就会打开菜单。
蓝色虚线框内的某个绿色单元格中,而不是在绿色单元格外的其他地方添加内容。也许您已经发现了,每一个区块都是有多个表格进行嵌套而成的◆★■★,一般情况下,外侧的表格(灰色实线框)是定位用的(不能输入内容),而只有最内侧的表格(
答:一般情况下使用普通回车(Enter)即可,如果想在段落的前后增加P标签(HTML标记),则可以使用Shift+Enter来换行。
方法二:用右键法先删除区块的残余表格后,再使用方法一删除空白(因为区块已经不完全,无法显示区块删除按钮★■◆■■,这是没有办法的办法)
具体操作方法为★◆★■■:首先在编辑区选中某个手柄★★,然后在元素列表区中点击某个元素的缩略图,就会将此元素插入到选中区块下方★◆◆。
另外★■★★◆■,有的浏览器的右键菜单列表上没有“复制图像地址★■★”或“复制图片网址”项,此时请点击右键菜单上的属性,在新打开的信息中会看到真实的图片地址(URL)★◆★◆■■,全选URL并复制即可。温馨提示:好像也有时间限制,过期可能无法使用■■★★■。
图中⑥处所标出的红色虚线框就是这个表格在区块中的位置◆★■★,这样看起来是不是直观多了。
答★■◆■★★:Email(邮件)、Newsletter(简讯)都是使用在电子邮件环境中,两种并没有本质的区别■■,如果非要说区别,也只能说前者看起来更象Email,而后者更象Newsletter。
蓝色虚线框内的绿色单元格中添加内容!温馨提示:在编辑时,系统会错误提示并标注红框。如果感觉频繁这个提示太烦人,你可以关闭它。方法是多次点击左侧栏的“提示◆■★★■■”按钮,会依次关闭相应级别的提示■★◆。
选中文字所在单元格(点击一下即可),在样式面板中的■◆★“字号”输入框中输入数字,再点击“字号”标签即可应用★◆◆★★★。
温馨提示:另外,有时图片不显示可能是邮箱的问题,不是图片本身的问题,因为有一些邮箱默认是不显示图片的,比如QQ邮箱就是默认不显示图片的,需要手动点击后才能查看图片。
2)如果是空白元素(无表格且无内容),就在此红框内点击一下鼠标(选中此空白元素),然后使用键盘上的回退键或删除键来删除它◆★◆◆。
答:我们提供了三种级别的强大的格式刷功能■■★★:区块级别、单元格级别★★■★★、元素级别,通过三者的配合,可大大提高工作效率◆◆。
在上方输入框中输入CSS代码(见图中A处 )★★◆■,注意每一个样式要用英文的■■◆■■“;★■◆■★◆”隔开。
?正常情况下■■,每个区块是由至少两个表格嵌套而成的★■,其最外层的表格负责自适应性和兼容性,而第二层的表格负责添加内容,这两个框架表格是不能缺省的,更
:区块的两个外层框架表格是不能删除的■◆★◆,区块是业界最流行■★■◆、通用和必须的做法,它的作用有三个:一是能保证邮件的兼容性,不会错位,保证邮件可读性;二是保证邮件的自适应性,即可以在手机■■■、PC或平板上都能自适应■◆■★★◆,看起来更加美观;三是邮件一致性■★◆■■,让邮件在任何平台上都能看到布局一样的邮件◆◆◆★。
检查错误提示:在编辑时★★,随时检查可能出现的错误,比如代码不合规就会提示◆★■■★,并且给元素标上红框。
温馨提示2◆★◆★★◆:链接地址应该使用绝对地址,即应该包含主域名和目录地址■■■★◆,比如:,如果写成了,则会出错,提示找不到文件■◆。
温馨提示1■◆:如果想完全添加自己的CSS代码(即不使用原有的),请先点击右侧的■◆★★“清除”按钮清除选定元素的原有CSS代码,再追加自己的即可。
温馨提示:在这里有一个技巧,那就是可以自行命名自己的模板的标题(默认标题为■◆★★:用户名+日期)。具体操作为:先不要点击◆★■★■“临时保存 Temporarily Save★◆■■◆”按钮,而是先点击右侧栏的那个“标题 Title”按钮,会在页面的中上部出现标题,修改标题为自己想使用的标题名字后★◆,再点击“临时保存 Temporarily Save”按钮■★★■■◆,即可将模板或进度保存为具有指定标题名称的模板了。
4)如果有内容(有表格且有内容)■■★★◆,先将内容备份到记录本中(或复制到新建区块中),然后再按方法3进行操作,即依次: 删除全部表格(内容) 删除空白元素★■◆◆。
你可以单击最下部的边框上的的标签■◆◆■★★,比如td★★■★■,就会选中⑤处整个单元格★■◆■;同埋◆■,如果点击倒数第4个标签即table◆◆■■,就会选中⑤处整个表格,这样也可以体会其包含关系★■◆★■。
方法三:如果区块基本元素还在◆■◆◆★,可以用鼠标点击一下空白,随便输入几个字母,此时鼠标再移动到此区块,就会出现正常按钮■■★■■◆,点击区块删除按钮即可。
给文字添加链接时■■★★◆,只使用1个网络地址■★★,即需要跳转到你网站的那个地址(URL)。
一般情况下★◆★◆■◆,区块是至少应该有两个外层框架表格构成。最外面的第一层表格宽度为100%◆◆★■★,主要用作自适应并自动居中;内侧的第二层表格设置固定宽度■★,让邮件在不同平台上均有相同的外观。当然在第二层表格中还可以根据自己的需要再次添加或嵌套更多的表格,此时需要注意的是应该根据总宽度和列数来计算表格或单元格的宽度,以避免撑大或破坏整个邮件的布局。
温馨提示2:为什么要手动输入呢?样式面板不就是用来设置样式的吗?是的,样式面板能完成大部分样式的设置工作★■★★◆,但没有包括全部样式◆◆★■■◆,比如不常用的阴影就无法做到◆◆◆◆★★,要想添加特殊CSS样式,就要自己输入CSS代码,这样你就无所不能了◆★■。详情参阅★◆◆★:如何添加自己的CSS。
如果您发现有类似事情发生,请果断放弃这个浏览器,而换用标准浏览器。标准浏览器有火狐或Chrome等等浏览器。
如果您感觉到这些操作说明还不够详细,可以查看快速图文教程视频教程或帮助列表中的相关文章■◆■◆★★。
18★■■.为什么扫码我的在线电子名片的地址二维码时■◆,页面并没有更新呢?有时还提示“页面未找到★◆”呢?
新用户可能不知道这个规则◆★■■◆★,所以常常是先复制一个区块,然后删除原有内容(包括两层外框架表格),再添加内容,因为我们在WORD中就是这么干的(习惯了),但WORD文档一般只使用WORD这个软件打开它★■,一般不会用其他软件打开,所以兼容性问题不严重(假如使用WPS打开也可能是乱码)。
至此,查看位置操作完毕(不要被图中这么多标示编号所吓到,它们只是为下面的说明服务的,同时减少截图和节约版面)★■★。
首先,选中区块,然后在左侧栏“更多功能”中点击■◆◆■■★“ 背景图片 Background image ”,然后在新出现的背景图片操作区块中点击“
蓝色虚线框内的绿色单元格)中,虽然在编辑时显示正常,但在客户收到邮件时就会出现问题,因为客户的查看邮件的设备各种各样★■,有手机◆■■★◆◆、平板、不种操作系统的计算机等等★■◆■,设备屏幕宽度相差悬殊■◆◆◆,兼容性也千差万别,设计邮件时稍微不注意就会造成兼容性或错位问题◆■■◆,更有甚者会造成乱码或错乱◆■,导致邮件无法观看。
答■◆★■◆■: 首先选中左侧栏的主背景色选项(或直接选中编辑区的某区块),然后点击更多功能中的“背景图片”按钮■◆◆■★★,在新出现的输入框中粘贴(Ctrl+V)背景图片的网络地址,点击★■◆“插入”按钮即可。
2)获取单元格颜色值的方法为:点击单元格(即选中),右键 单元格 单元格属性 背景颜色,复制那个背景颜色值即可。
第二种情况:向编辑区粘贴文本后,总是莫明其妙地多了一些自己不要的格式■■★◆■★,比如字号变大(小)了或出现了颜色等等■◆。
点击左侧栏常用部分的“文本”按钮,会在左侧栏中部打开“文本”操作面板,您会看到◆★“格式刷■★■★◆◆”按钮。
普通回车键(Enter)换行时的行间距较小 ,而使用Shift+Enter来换行的行间距较大(注:会添加P标签,所以使用样式时可能需要选择★■★★◆■“父级”)◆■■★◆。
温馨提示:您可将图片保存到自己的网站或其他网站◆◆★★★,比如等等■◆,从而节约这部分费用。
”标签,再点击“全屏并折叠■★◆◆★”按钮,就进入了全屏模式,并且自动隐藏了上部的菜单。在全屏模式里进行编辑操作,视野更宽阔,可大大减少无用元素的视觉干扰★■◆◆■,可比美专用软件的窗口设计。
2)Ctrl + V 快捷键不但会粘贴文字内容,还会粘贴原网页的样式(可能会有很多子标签),这样就会给后续的样式设置埋下隐患(比如,造成设置样式无效,因为子标签样式优先,详情参阅这里)。
:怎样才能避免添加那些烦人的子元素(子标签)呢!答■■:多余的子元素(子标签)的嵌套会给您设置样式带来很大的麻烦,应该避免。
温馨提示■★★◆■:常规做法是使用区块下方的“新建★◆■★■★”区块来新建一个空白区块,再在区块中添加自己的内容★★◆◆■,而不能使用复制区块后再删除定位(框架)表格后再添加内容。
右键单元格属性高度。通过设置单元格高度值来间接地修改行与行之间的间距
依次点击◆◆■★:样式面板 CSS(见图中①),打开CSS小面板。
温馨提示:1)自保存的个人专属模板(或邮件代码编辑进度)只会保存到规定时间(详情参阅这里),过期后此模板及所包含的图片均会被系统自动删除(如果想长期使用,请在我的模板列表中购买延长保存服务)。2)购买了图片保存服务的模板会保存到延长后规定期限(过期后也会自动删除)★■★■。
:那么怎么删除这些出现错误提示的内容或区域呢?有时删除内容后,照样还会有提示■■,好像删除不掉一样。
保存在本网站的图片是有保存期限和数量限制的,过期后系统会自动删除过期图片以保证系统干净,提高运行速度。图片保存时间和上传数量与购买的产品有关,详情查看这里。
3)可通过复制自定义区块或新插入的方法重复创建新区块,从而制作新的指定宽度的新邮件模板■★◆。
答:从模板或元素的名称可以看出很多信息,比如:邮件类型属于哪一 种(Email、Newsletter还是Html)■■■◆■,整个邮件是固定宽度的还是响应型的(数字前标有F标志的为固定型,在数字前标有R标志的为响应 型)★◆,邮件内容宽度是多少(标题中的数字就是宽度,比如600就表示宽度为600px)等等。
这是使用回车键(Enter)来换行的第2行这是使用回车键(Enter)来换行的第3行
温馨提示:你可以全选和复制(Ctrl+C)这些CSS代码,以备应用到其他元素(见下述)。
的快捷键(而不是使用 Ctrl + V ),这样粘贴的内容都是纯文字■◆◆■,没有格式。下面是更详细的说明和解决方法:
使用场景★◆:假如您想重复使用某一个区块和它的所有格式,您只需要复制这个区块即可(点击区块下的+号即可复制),您会发现新区块保留了原来区块的所有格式;然后将新区块移动到合适的位置,再更换新区块中的内容即可。
温馨提示:单元格颜色值可能是RGB值,您可以将这个颜色值转换为十六进制颜色值,即使用右侧栏中的“工具”标签下的功能进行颜色值转换。
点击★■■■◆“追加”按钮(见图中B处 ),就会给所选中元素追加所输入的CSS样式。
具体操作方法:在当前单元格上按右键,在右键菜单上选择“行” “在下方插入行◆■★★■◆”,然后再在新行上设置单元格的高度即可(右键 单元格属性 高度)★★■■★★,这样可以随意或精确控制新空白单元格行的高度,可以单独控制★■,且有利于布局美观。
在编辑区点击一下元素(见图中②),目的是选定元素。另外★■◆★★,还要选择和确认一下所应用到的类型,此处选中表格(见图中③)■■。
请先选中需要创建链接的文本或图片◆◆◆◆■■,然后点击上面工具栏中的链接图标,会打开一个窗口,在超链接的类型的下拉框中选择“地址”,然后在“URL”输入框中输入自己的链接URL的地址,然后点击确定按钮■■★◆◆。建议同时在窗口的“目标”标签选择■■◆“新窗口”。
1)Ctrl + Shift + V 快捷键粘贴的文本都是纯文字,没有样式(不会粘贴从原网页的复制来的样式),为后续样式设置减少了麻烦。
答■★:可以在编辑区插入任意多的图片,也就是说没有数量和时间的限制,您可以根据自己的需要在编辑区的正文中插入多个图片(注意,这里不是指上传图片,而是图片显示数量)。
请注意查看编辑区最下部的边框上的提示标签(见上图中 ⑩ ),这里清楚的提示了各个标签的包含关系,即从左到右,依次都是父与子的关系。
这是一个有益的提醒■★★★◆★,可以最大限度地帮助您在编辑邮件时避免所添加的内容位置不合规,从而有效避免邮件错位(甚至无法观看)的情况发生★◆◆。

请点击编辑页面右侧栏的右上角的“临时保存 Temporarily Save”的按钮◆◆■,来保存进度。
点击左侧栏常用部分的“单元格”按钮★■◆■■■,会在左侧栏中部打开■★◆■■★“单元格”操作面板,您会看到★★★■■“格式刷”按钮。
点击邮件中的那个链接后★■◆◆■,就会转回到网站,请点击“登录 LOGIN”按钮,就会进入修改密码的页面■★★■,请重设密码,然后点击“保存”按钮即可。
答◆■■■:您可以自行保存邮件编辑进度■★★,以备下次接续使用(保存以后就有了自己的专有模板)■★,也就是说■◆★,如果编辑途中想中断编辑操作◆★■★★■,请一定要记得临时保存编辑进度,否则所有的辛勤劳动均会丢失,因为系统不会自动保存你的进度★◆◆。
温馨提示2:使用此方法会给选中的文字添加span标签(对选中的文字分开控制,未选中的不处理),而使用样式法则不会(因为它选择是指定元素,比如样式面板中指定了是单元格还是元素)■★。
解决方法很简单,那就是选中样式面板中最下部的“元素◆◆◆”选项(参阅下面第45项的图中的③处左侧)★■◆◆◆★,而不是“单元格■■★■■◆”或其他选项,然后再重新设置样式即可起效。实际上,最好的解决方法(实践方法)是尽量不要在单元格中添加子元素(子标签)或为子元素设置样式,而是在单元格中设置样式(即最后的标签是td■★■◆,参阅下面第45项的图中的⑩所标示)■★■,这样做就能在实际编辑中工作中避免很多不必要的麻烦,从而不让自己陷入此种纠结的境地◆■★。
温馨提示2◆◆■◆:右侧栏左上角的“标题◆◆★”按钮是乒乓键★■◆,再次点击时会关闭标题输入框。
对于一行多子标签内容,可以换用添加新表格的方法■★■◆◆,即在某一行(单元格行)中添加一个新的一行多列的表格来解决,然后给每一个列(单元格)设置单独样式。
具体使用方法: 编辑区选中源单元格 点击左侧单元格面板的★■◆■“复制■■★★◆★” 编辑区选中目标单元格 点击左侧单元格面板的◆■★◆“格式刷◆■■■”
的“位置”工具◆★◆,它提供的信息更多一些(注:有两个“位置”工具★◆★:①处左侧和④处)。
其实出现这种情况的原因,一般都是使用者粘贴了带格式的文本,比如直接复制网页、WORD■■★、EXCELL上的内容◆★◆,它们都是有格式的,当把它们粘贴到编辑区时,不但会粘贴能看到的文字■◆,同时也会把看不到的格式也同时粘到了进去。
温馨提示:选中目标的方法可使用点选(点击一下目标即可),也可以使用拖选(拖拉鼠标选中文本)。
答■■■★◆: 请先用鼠标在编辑区定位插入位置,然后点击工具栏中的图像图标,会打开一个窗口,请在★★■“图像信息”标签下的的“网络地址URL■◆★◆◆”输入框中输入图像的网络地址◆■★★■◆,并设置宽度和高度,然后点击确定按钮。
答:建议宽度为600或650px,高度为1-2屏较为合理■■★■★◆。如果您仔细观察,会发现很多大站所发送的邮件都是这样的宽度和高度★◆■■◆◆,这样兼容性会更好◆★★■■■,用户也不用来回拖拉鼠标来查看邮件,比较人性化。
My(个人专属)就是自己的模板(或临时邮件代码编辑进度),只能自己使用,别人无法使用也不可见★■◆■◆。
温馨提示:选中区块时,默认自动选中左侧栏■◆★◆◆“选中的区块”区域的“内容背景”选项;如果是想获取“区块背景的颜色,请手动选中左侧栏★■◆■“选中的区块”区块的”区块背景“选项
这个类型◆★★■,这样就能精确定位到鼠标点击的那个子元素,从而让这个子元素的样式起效。方法二◆■◆★■、